About project
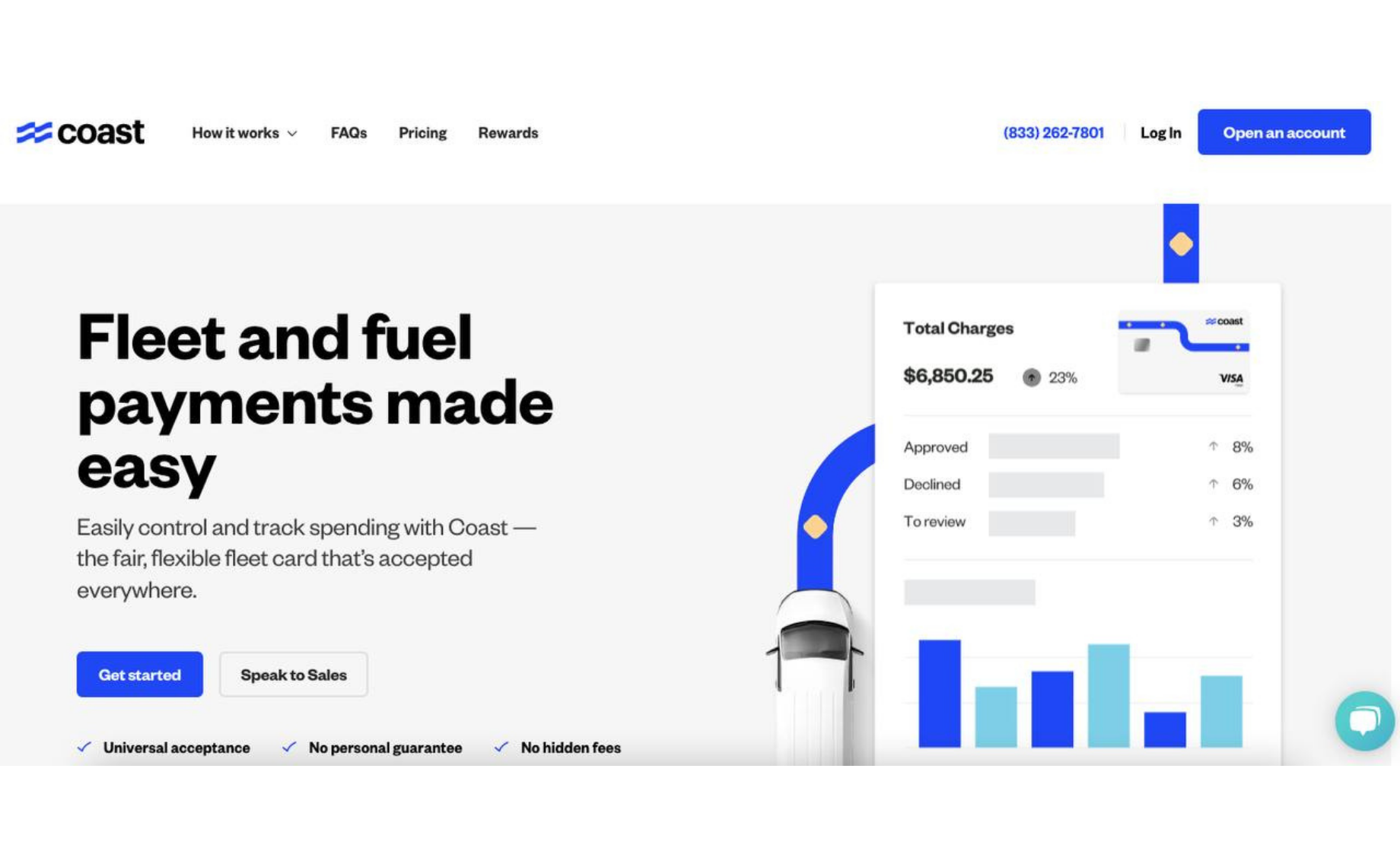
Coastpay.com introduces “Coast,” a cutting-edge platform that addresses the challenges of managing expenses for fleets efficiently. With a focus on simplifying financial processes and enhancing control over fleet expenditures, Coast provides a smart Visa fleet and fuel card solution that empowers fleet managers with unprecedented capabilities.
Duration
06.2018-04.2020
Technologies
React.js, Redux, TypeScript, Gatsby.js, Chart.js, Stripe & PayPal API, Tailwind CSS, Google Analytics
Business solutions
Coast is a new solution for managing fleet’s expenses, and a smart Visa fleet and fuel card.
Implemented solutions
- design implementation with Tailwind CSS
- creating profiles
- add analytics with the charts and correct reports
- implement the functionality of the subscription part
- Firebase store info
- Google Analytics for tracking users’ behavior
- used Cypress testing framework
Roadmap
Planning and Requirements
06.2018 - 08.2018
- Goal Setting: Define the project vision, objectives, and key deliverables for the Coast platform.
- Requirement Gathering: Collect detailed requirements from stakeholders and potential users, focusing on fleet expense management and control.
- Technical Stack Selection: Finalize technologies such as React.js, Redux, TypeScript, Gatsby.js, Chart.js, Stripe & PayPal API, Tailwind CSS, and Google Analytics.
Design and Prototyping
09.2018 - 12.2018
- UI/UX Design: Create wireframes, mockups, and interactive prototypes using Tailwind CSS.
- Design Approval: Validate designs with stakeholders and iterate based on feedback.
Development and Testing
01.2019 - 12.2019
- Core Functionality Development: Implement core features such as user authentication, profile creation, and analytics integration.
- Expense Management Features: Develop functionalities for managing fleet expenses, including the smart Visa fleet and fuel card solution.
- Subscription and Payment Integration: Implement the subscription part using Stripe & PayPal API, and store information using Firebase.
- UI Development: Develop the user interface using React.js, Redux, and Gatsby.js, and integrate Chart.js for analytics and reports.
Launch and Post-launch Support
01.2020 - 04.2020
- Pre-launch Activities: Finalize content, perform load testing, and ensure all systems are ready for launch.
- Deployment: Deploy the platform on production servers.
- Marketing and User Acquisition: Initiate marketing campaigns to attract fleet managers and promote the Coast platform.
- Post-launch Support and Maintenance: Provide user support, continuously monitor system performance with Google Analytics, resolve any issues, and regularly update the platform with new features and improvements.
Main Functionality

Expense Management and Analytics
Fleet Expense Management: Provide tools for managing fleet expenses, including the issuance and control of smart Visa fleet and fuel cards.
Analytics and Reporting: Integrate Chart.js to display analytics and generate accurate reports on fleet expenses.
User Behavior Tracking: Implement Google Analytics to track user behavior and interactions with the platform.
Analytics and Reporting: Integrate Chart.js to display analytics and generate accurate reports on fleet expenses.
User Behavior Tracking: Implement Google Analytics to track user behavior and interactions with the platform.

Interactive UI/UX and Testing
Responsive Design: Develop a responsive user interface using React.js, Redux, Gatsby.js, and Tailwind CSS.
Testing and Quality Assurance: Use the Cypress testing framework to ensure high-quality, reliable performance and functionality.
User Feedback and Iteration: Gather user feedback and make iterative improvements to enhance the user experience.
Testing and Quality Assurance: Use the Cypress testing framework to ensure high-quality, reliable performance and functionality.
User Feedback and Iteration: Gather user feedback and make iterative improvements to enhance the user experience.
Contact Us
Please contact us for any further information