About project
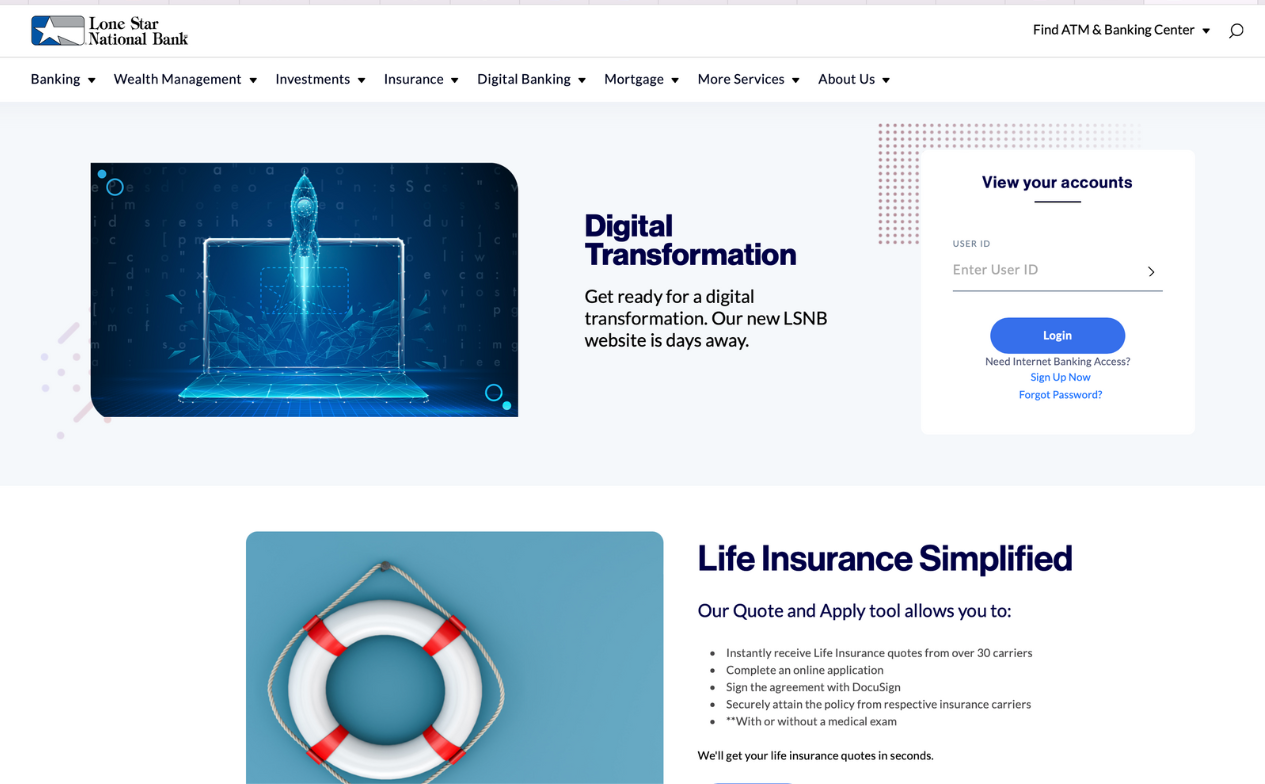
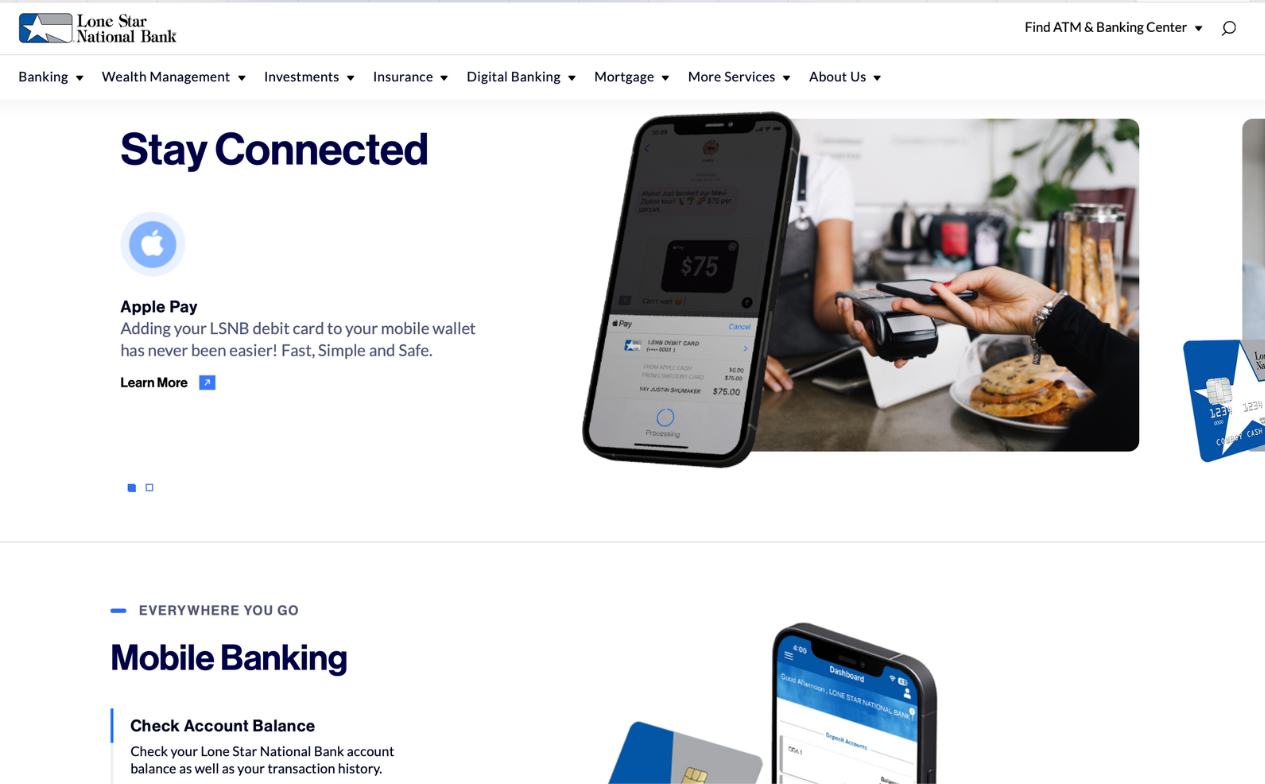
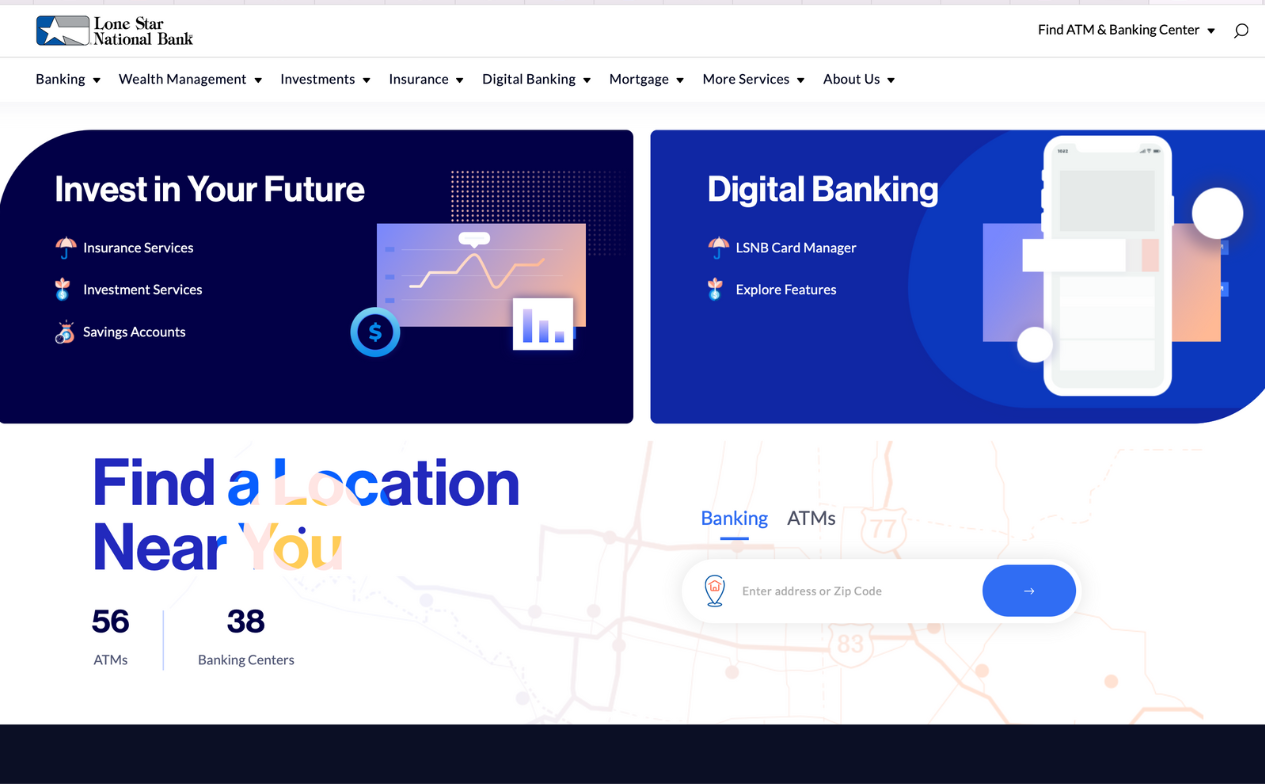
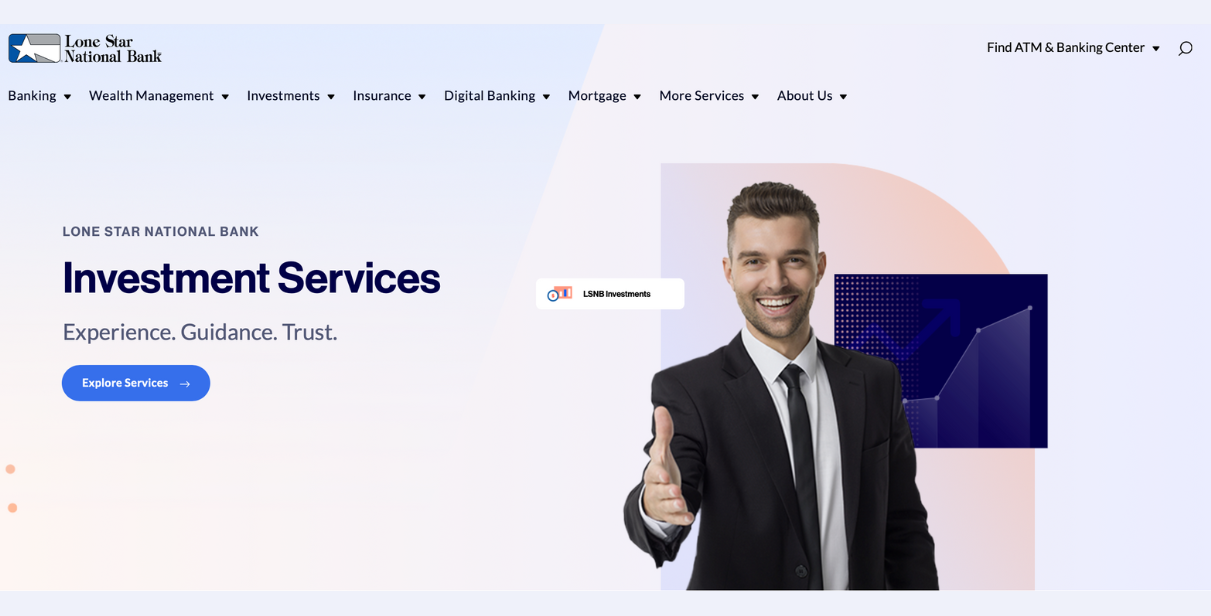
Lone Star National Bank stands as a leading full-service community bank dedicated to serving the diverse financial needs of South Texas. With a strong commitment to the local community, the bank has established itself as a trusted financial partner, offering a range of comprehensive banking services.
Duration
09.2022 – 02.2024
teCHNOLOGIES
React.js, Next.js, TypeScript, Tailwind CSS, Gatsby.js, GraphQL
Business solutions
- WCAG option for the website users that convey’s the bank’s services and commitment to their community
- added i18next for the multilangues (English, Spain)
- used Next.js and did server side rendering for the SEO optimization
developMENT PROCESS
- engaged closely with the frontend team to understand design specifications and integration requirements.
- maintained regular communication to ensure alignment with business goals.
- enhanced website accessibility for a diverse user base.
- integrated WCAG guidelines into the website design, providing accessible options.
- modified the UI for seamless incorporation of WCAG features.
- extended the reach of the bank’s services to a broader audience.
- utilized i18next for efficient management of multilingual content.
- ensured a smooth user experience for both English and Spanish speakers.
- implemented Next.js for efficient server-side rendering.
- enhanced SEO by providing search engines with pre-rendered pages.
Roadmap
Assessment and Collaboration
Feb - Mar 2022
- Evaluate current frontend architecture.
- Collaborate with the team for insights and requirements.
WCAG and Accessibility
Apr - May 2022
- Integrate WCAG guidelines for enhanced accessibility.
- Implement user-friendly options for individuals with disabilities.
Multilingual Support
Jun - Jul 2022
- Integrate i18next for efficient handling of English and Spanish content.
- Ensure smooth language transitions for broader audience reach.
Next.js and SEO OptimizationNext.js and SEO Optimization
Aug - Oct 2022
- Implement Next.js for improved efficiency.
- Introduce server-side rendering to enhance SEO.
- Conduct testing and optimization for a seamless user experience.
Main Functionality
Contact Us
Please contact us for any further information