About project
OneCheck is a pioneering company dedicated to catalyzing the advancement of healthcare digitalization. With a steadfast commitment to delivering exceptional and innovative customer service, OneCheck is at the forefront of revolutionizing the healthcare industry for sustainable, long-term impact.
Duration
23.05.2022- Now
Technologies
Business solutions
- innovative doctor appointments availabilities search options to cut booking time
- fast selection of doctor appointments digitized real-time availabilities to provide full-time loading of the specialists
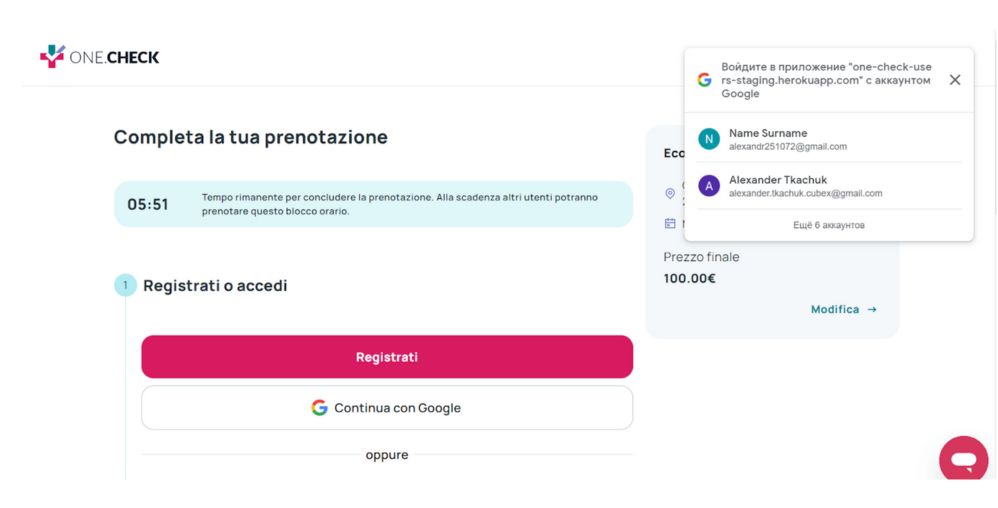
- wide range of authentication flows to suit users’ needs and increase conversion rate
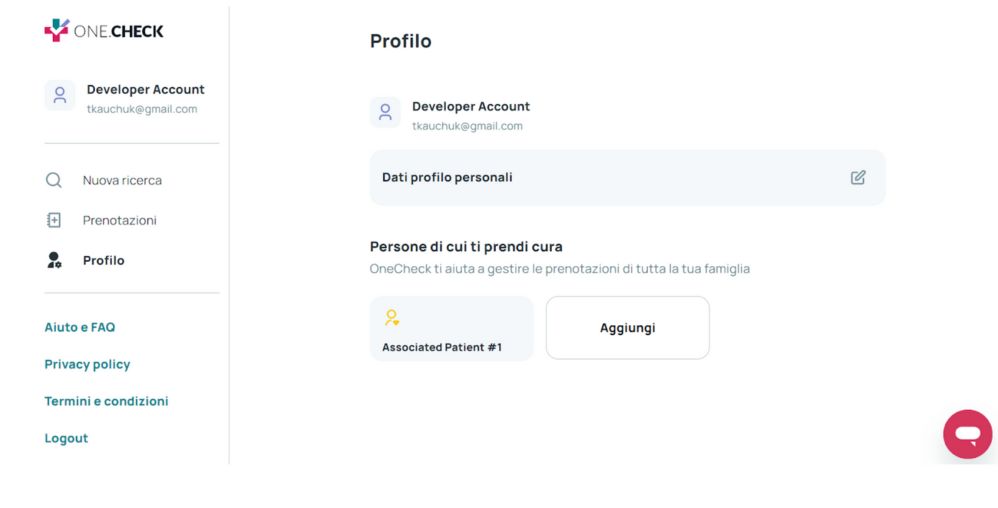
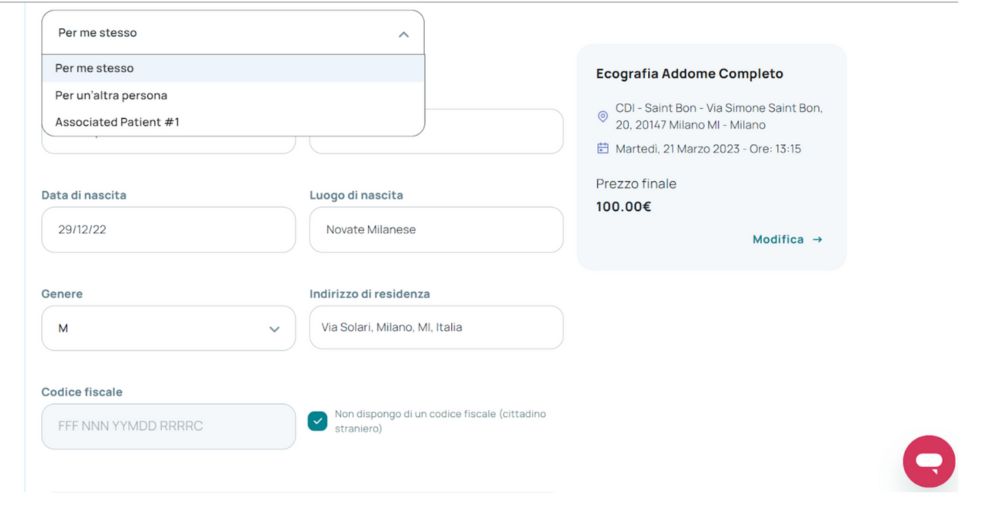
- easy selection of patients associated to make a reservation and simplify the process
- a broad variety of appointment payment options to suit users’ needs
develoPMENT PROCESS
- implemented version of single page application
- used Apollo Client to consume a graph with asynchronous operations state-management and a caching option
- for the faster implementation of provided design used Material UI, because of prebuilt components that are ready to use out of the box
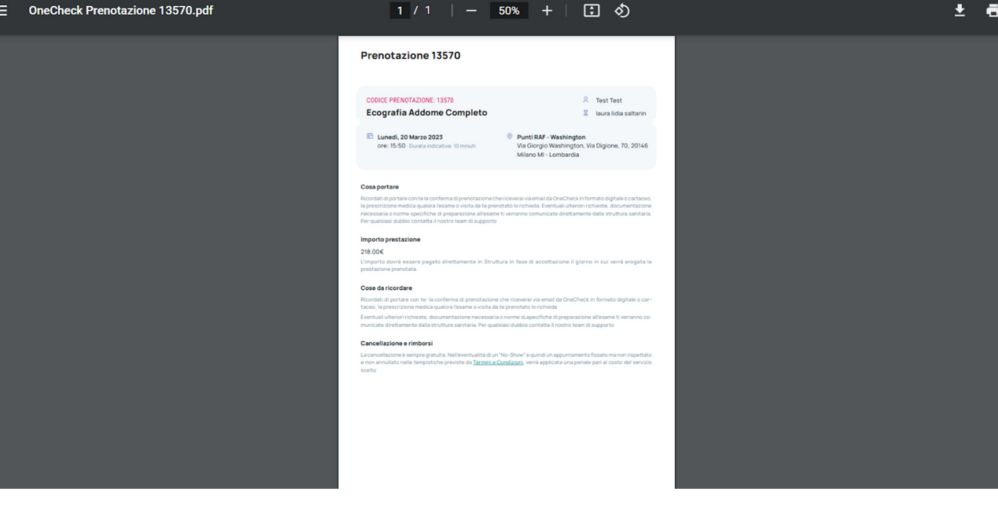
- added React-pdf – a tool to create PDF docs on the client side
- added Google OAuth2 – a tool to enable authentication with Google
- for internationalization used i18next
- added Places Autocomplete API – a tool to work with addresses empowering us to get unique Google place ID, its coordinates, description, etc.
Roadmap
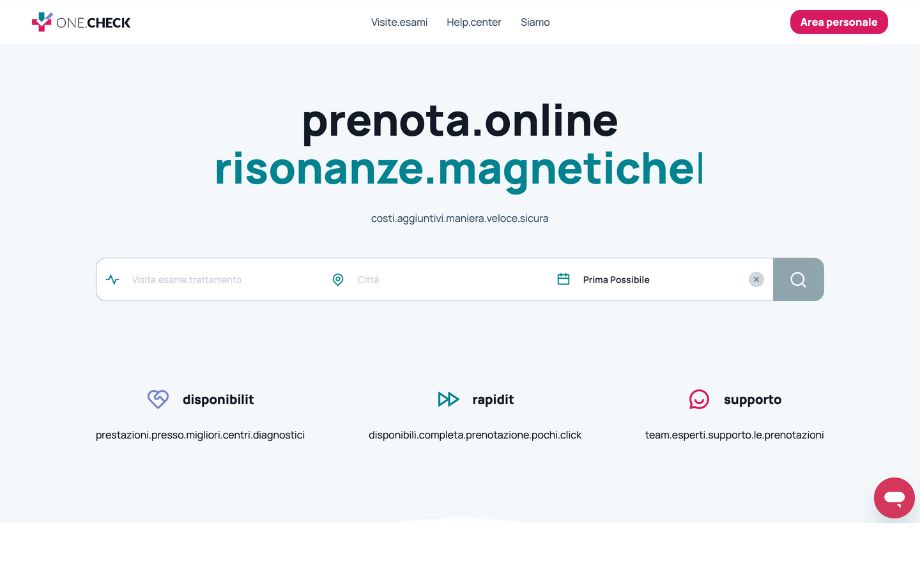
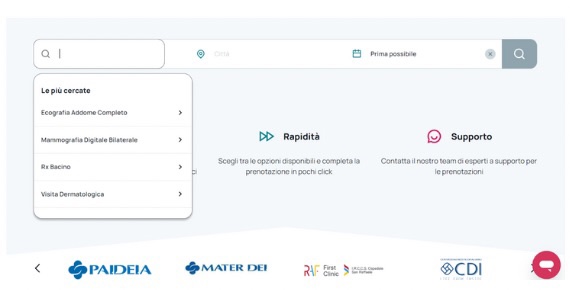
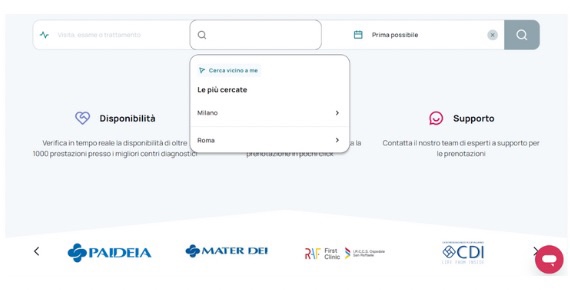
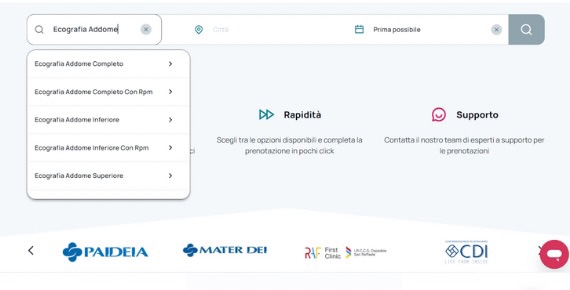
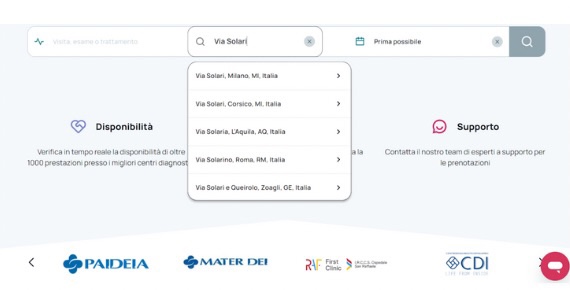
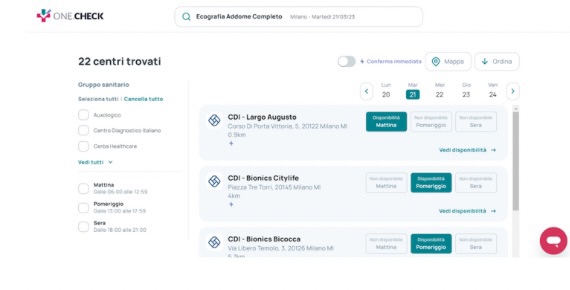
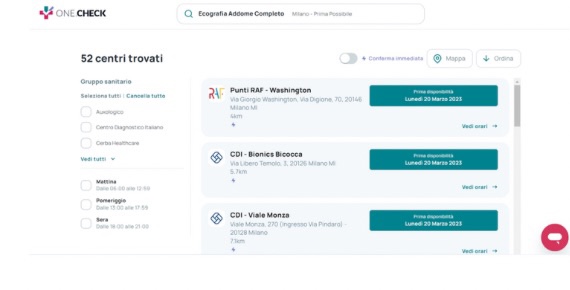
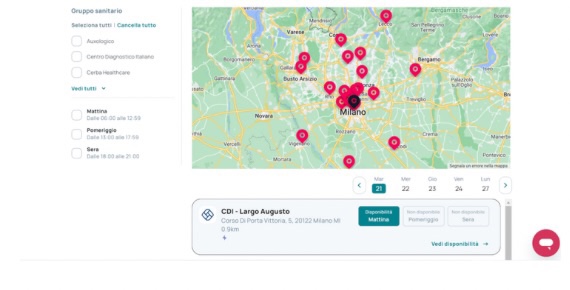
Innovative doctor appointments availabilities search options
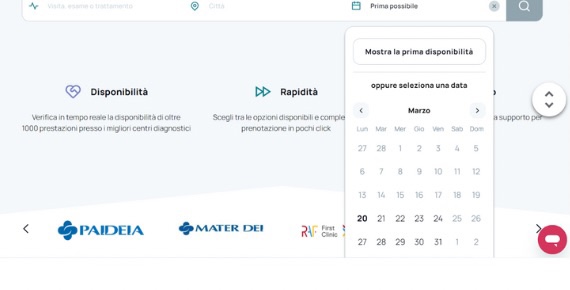
- search options include tests, location (Places Autocomplete integrated and a feature is implemented to let user use their geolocation), dates (an option is added to perform a search not for a specific date but find the earliest appointments)
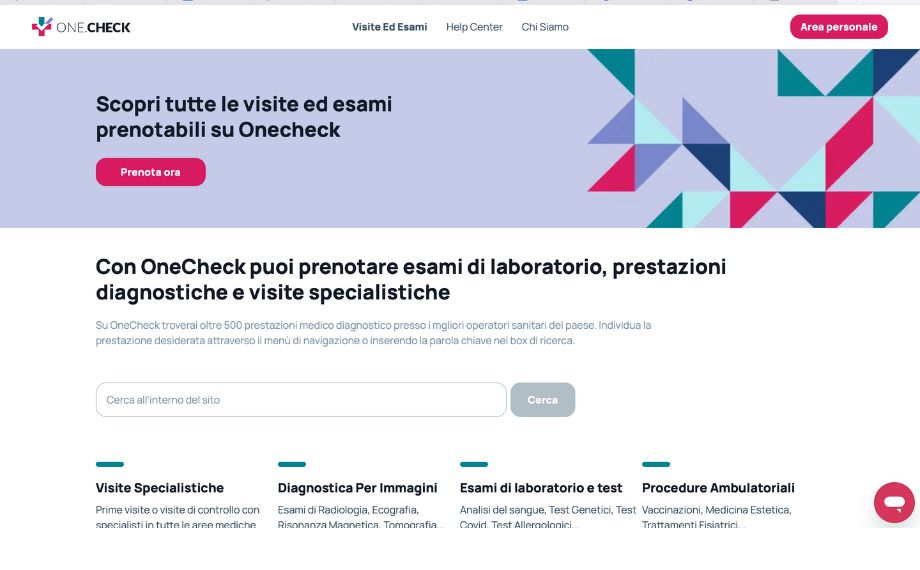
- doctor appointments include specialist visits, diagnostic procedures, laboratory tests and ambulatory procedures
Wide choice of availabilities filtering, sorting options, views and authentication flows
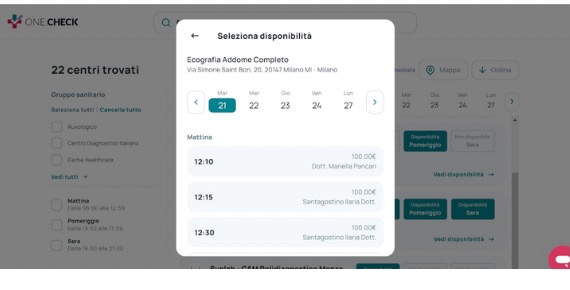
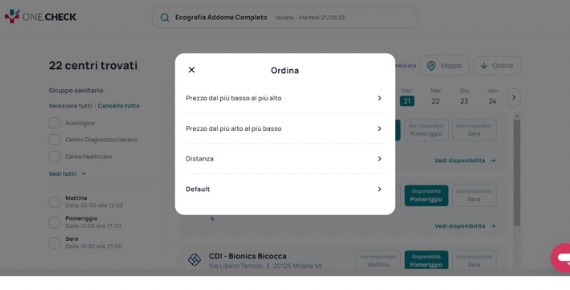
- filter criteria include time of day, clinic, staff and appointment confirmation type. Sorting criteria include distance, price, appointment confirmation type and date (if search for a doctor appointment for the earliest dates is performed). View options include list, carousel and map views
- the following authorization options are available: OTP password-based authorization, authorization via Gmail. User’s also able to make a reservation as a guest.
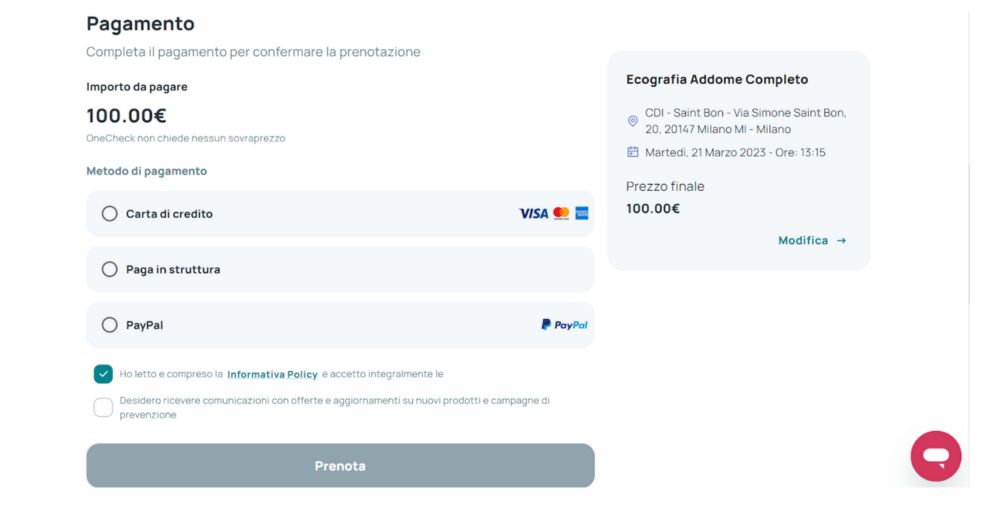
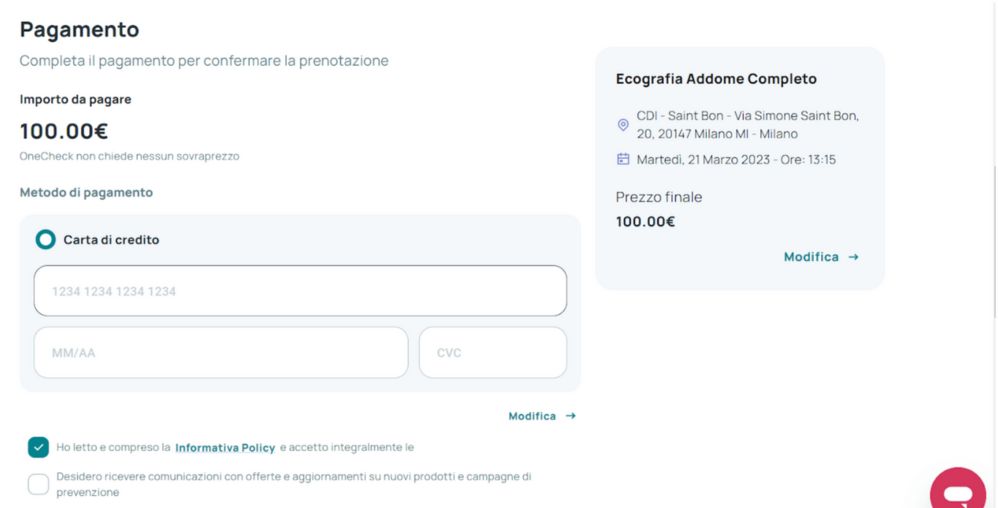
Broad variety of appointment payment options and adding reservation functionality
- user’s able to pick an associated patient from the list to make a reservation for and all forms would be prefilled with the information about patient chosen
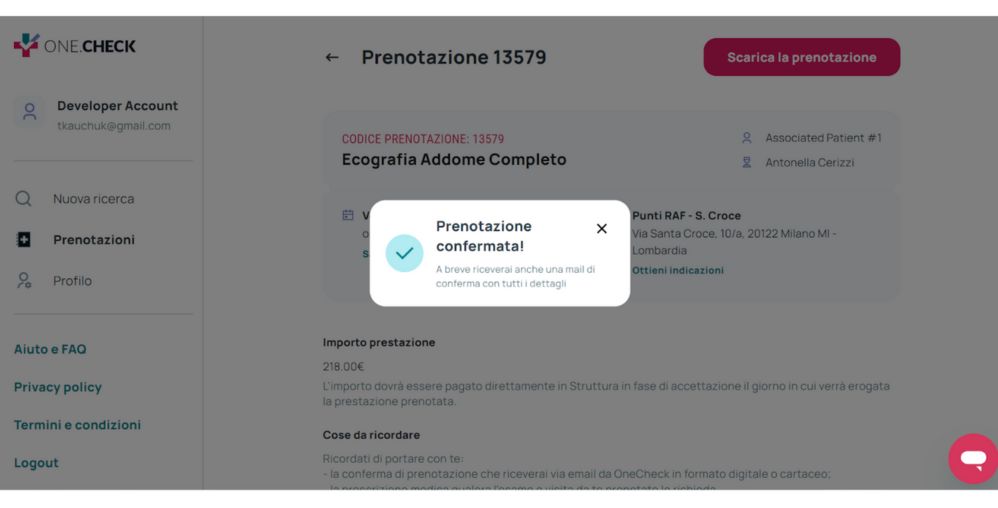
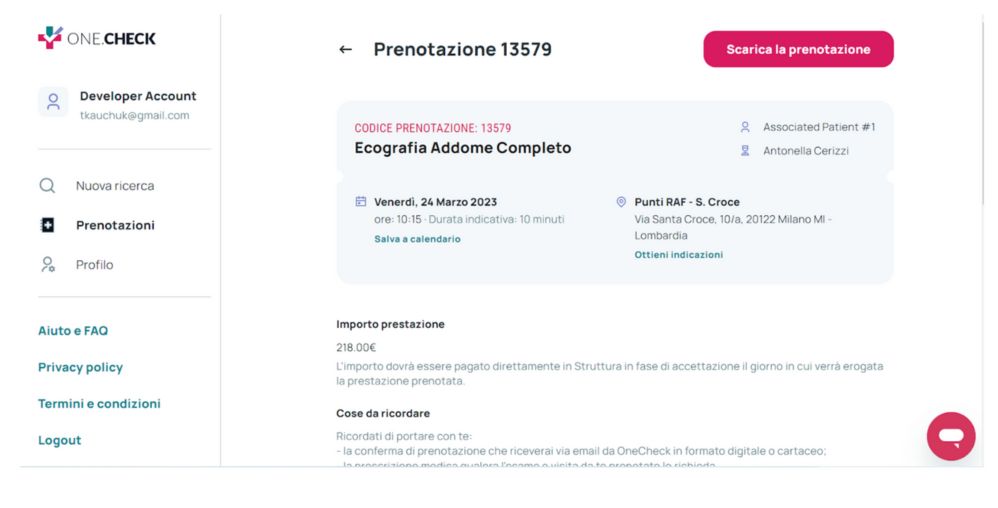
- some appointments have a feature of immediate reservation confirmation. The confirmation’s sent via email. The email includes appointment details and a link to download a pdf with reservation details
- payment options include card, pay pal and an option to pay later at clinic with cash.
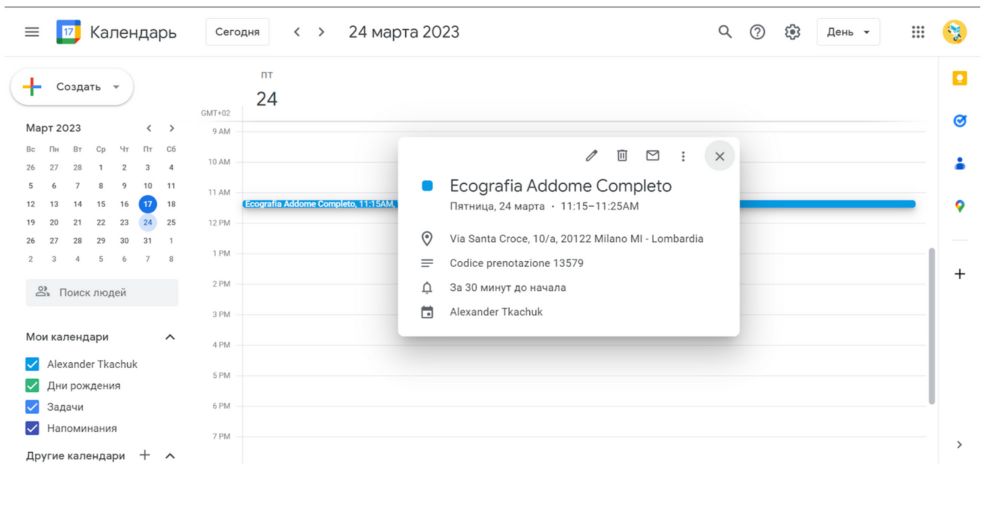
Google APIs (Maps, OAuth2 and Calendar) integrated.
- APIs integrated to implement appointments map view, to enable authorization via Gmail and to let user add an appointment to their Google Calendar.
New flow implemented
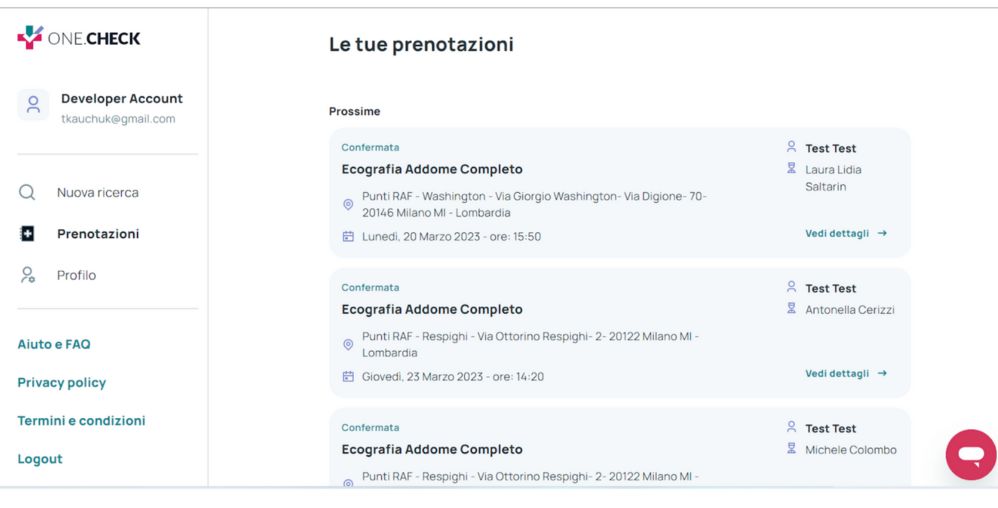
- personal area includes the list of bookings made, personal information and patients associated. Here both personal and patients’ associated information can be updated
- user’s able to search appointments with a receipt code
- user’s able to select their insurance, availabilities would be pre-filtered with it and appointment price would differ according to insurance selected.
UI being reworked, Switching application from CRA to Next.js
- new UI components created
- such a switch is intended to boost performance.
Main Functionality



VAST AVAILABILITIES SELECTION, WIDE CHOICE OF FILTERING, SORTING OPTIONS





WIDE RANGE OF AUTHENTICATION FLOWS

Contact Us