About project
Qsistant.de is a state-of-the-art online platform that brings you a range of cutting-edge technologies and services to simplify your daily life. Our mission is to empower individuals and businesses with smart, efficient, and intuitive solutions that enhance productivity and convenience.
Amid these challenging times for our country, Arian approached us with a project request, seeking support and partnership. The online platform they envision is primarily focused on healthcare, but its versatility allows applicability in any B2B domain. We are delighted to collaborate with the Qsistant team and turn their idea into reality, propelling them towards a new stage of success.
Duration
09.2022 – now
Technologies
Business solutions
- simplify users’ work
- provided multi-user functionality and used SaaS technologies to allow adding all staff members to get the most effective control and launch automatization processes
- integrated security tools to bring trustability to this app
- added reports and analytics, so users can review and manage all data
DevelopmenT process
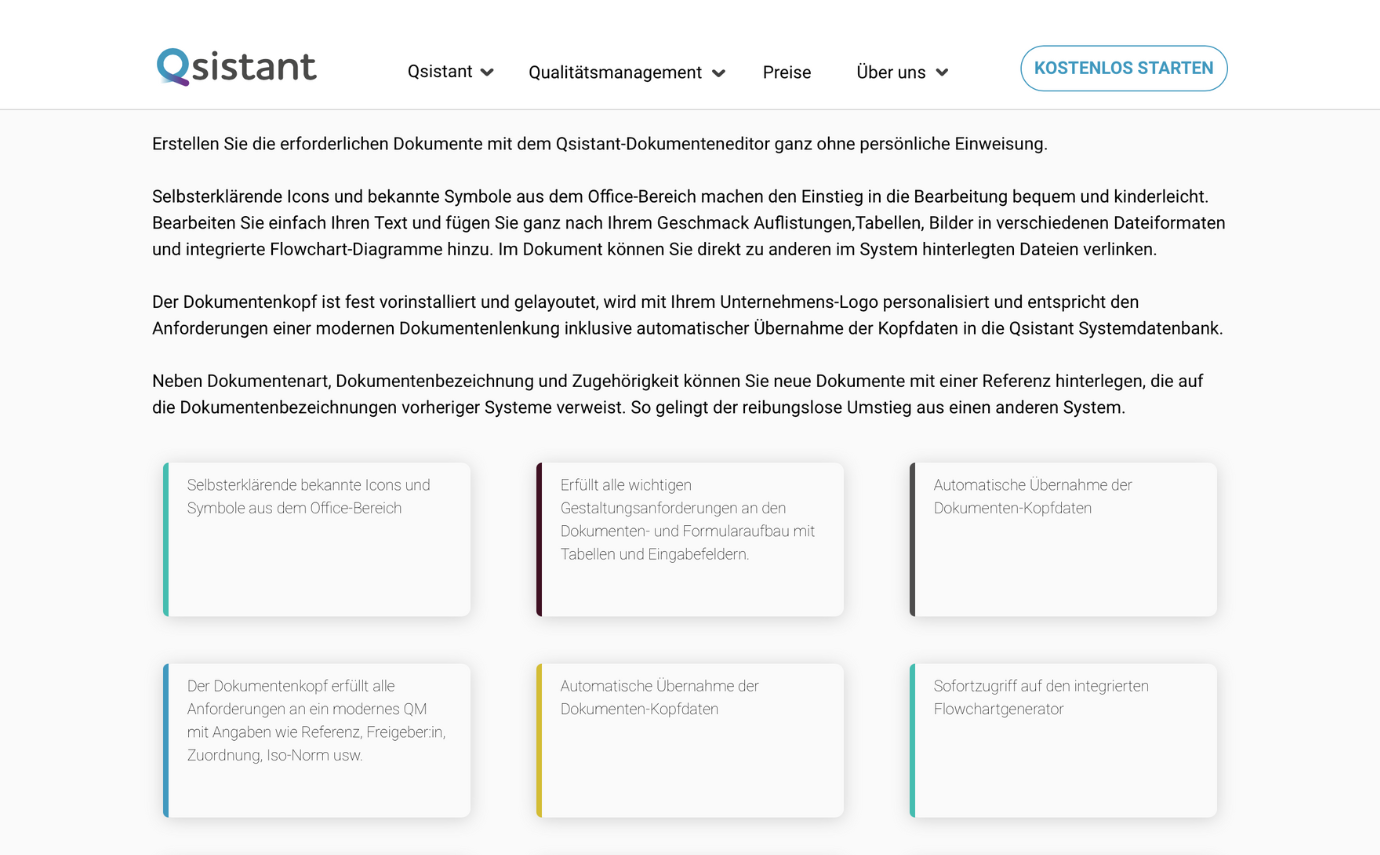
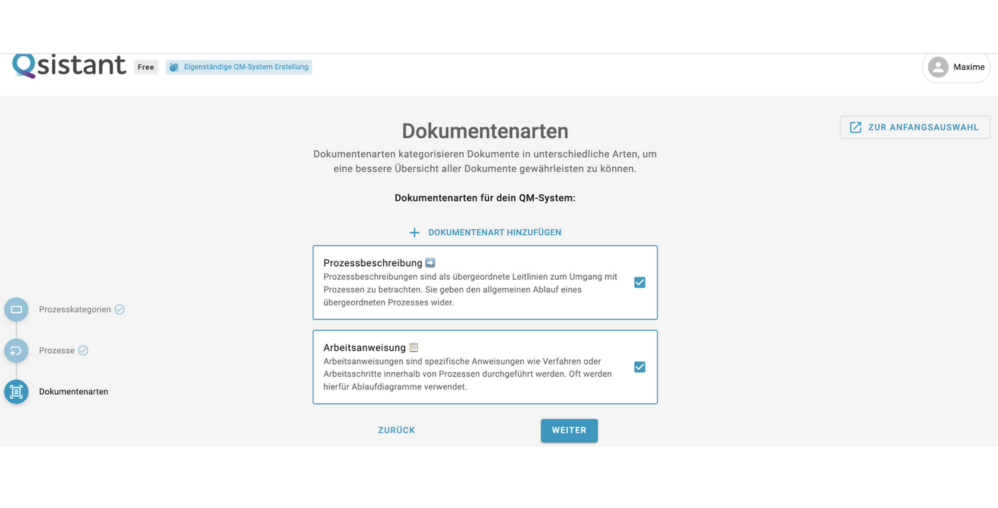
- simplified quality management processes for users.
- provided a fully integrated and customizable dashboard for an organised overview.
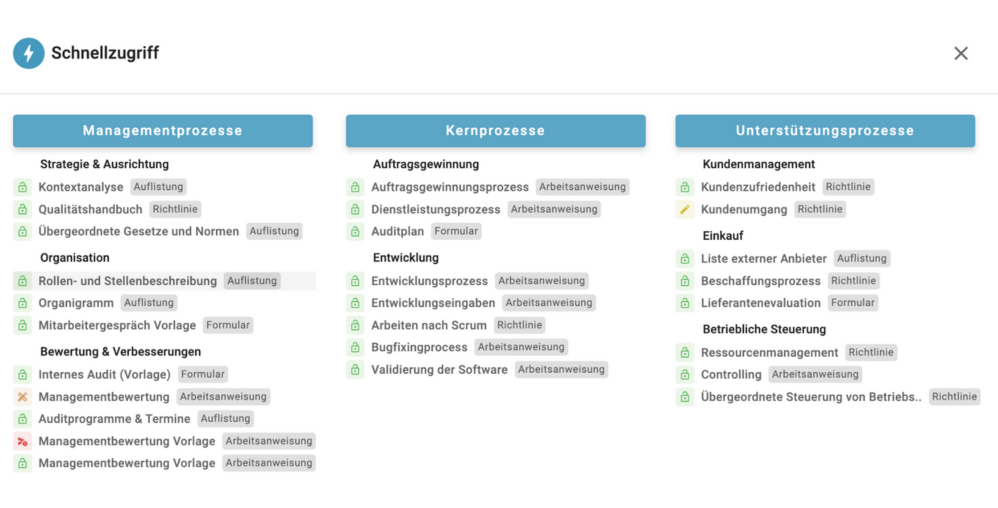
- offered quick access to relevant documents, processes, and roles.
- provided users to efficiently manage and update organisational charts and process maps.
- optimized document approvals and track expiring documents.
Roadmap
Implementation of the basic components
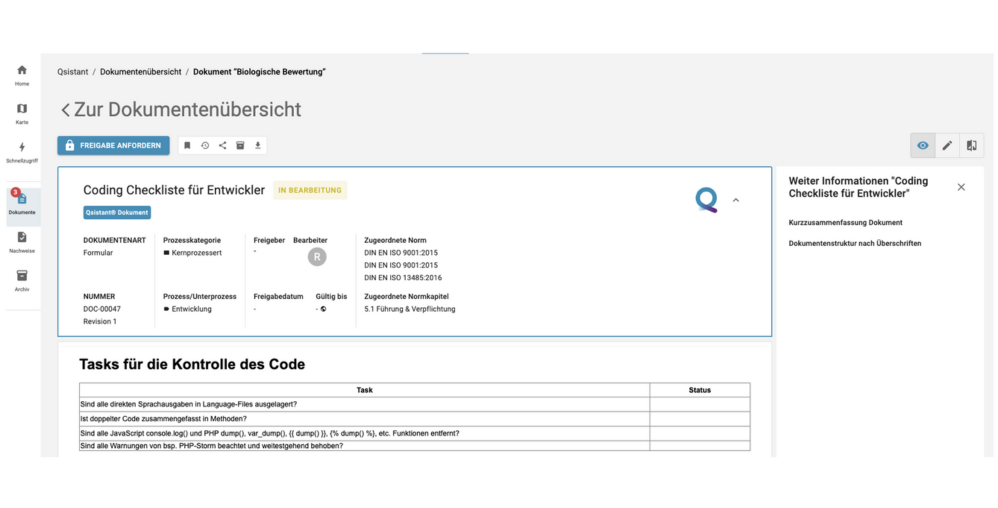
Implementation of the basic components of the project (sidebar, navbar, table, etc). Basic design implementation according to Figma. Implementation of the “Qsistant” tab, where the main document tables are located.
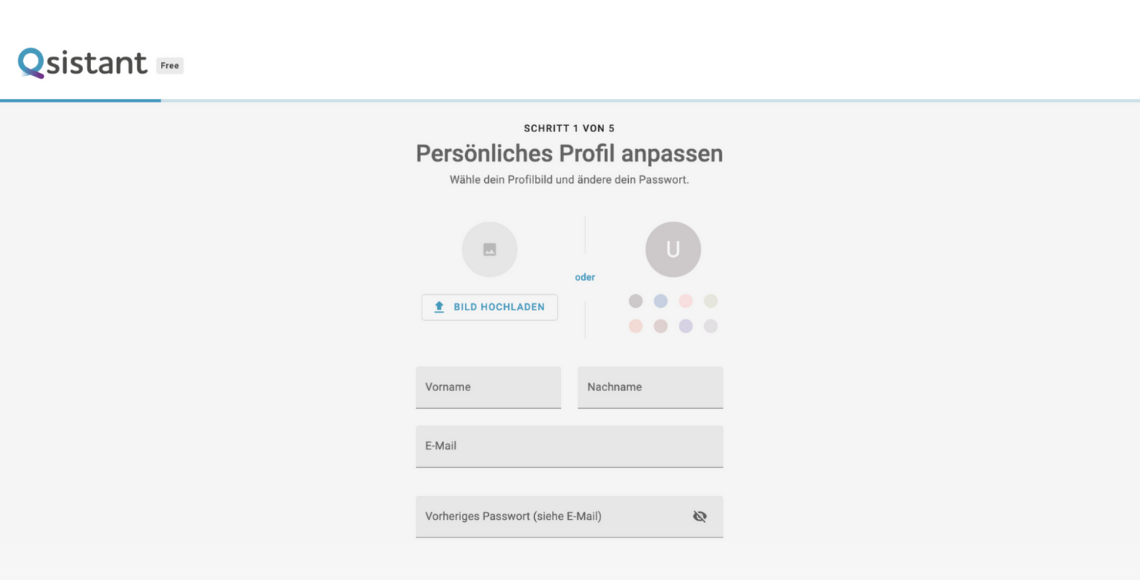
Working on the "Management" tab
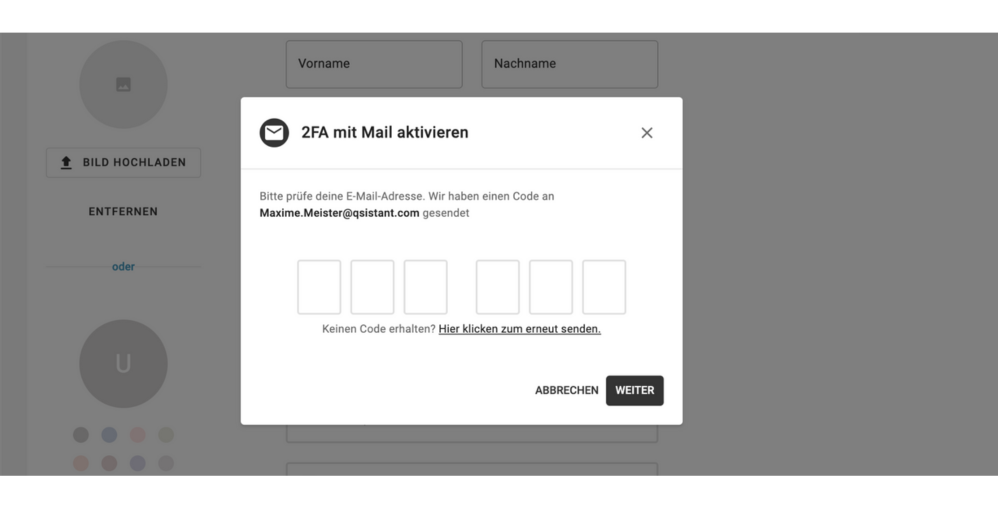
Adding required tables and management tools for user profile. Feature “First Steps” is implemented. Feature “Security” is implemented.
Feature “Impact on document” is implemented
The text editor and PDF viewer are implemented to better interact with documents.
The logic of filtering and sorting tables is implemented for all existing tables.
Feature “Quick Access Modal” is implemented. Starting to work on project improvements before the first release – TS implementation, code refactoring, speed up the application (lazy loading, etc). Starting to work on other projects after release.
Main Functionality


Impact on document
Contact Us